OpenGL的渲染流程
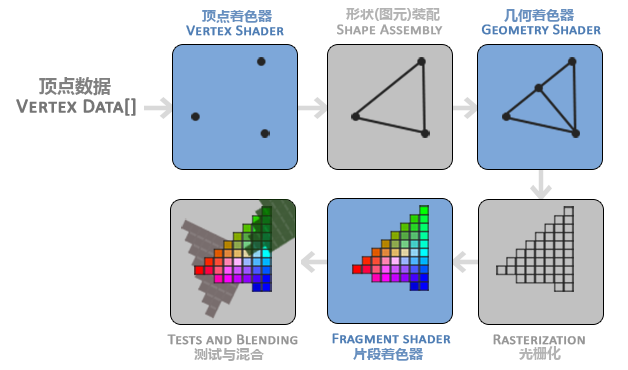
在OpenGL中,我们的渲染流程如下图:

其中蓝色的部分为可编程部分,其中:顶点着色器的作用为画点,几何着色器的作用为裁剪和特效效果的制作,片段着色器的效果为上色。在本例中,我们仅仅只是画一个三角形,所以用不到几何着色器,我们使用默认的即可。
创建顶点着色器
我们的着色器语言使用的是GLSL,在我们当前的环境中,我们需要用一个字符串来编写着色器语言,再创建我们的顶点着色器然后将着色器语言附加到我们创建的着色器上,然后再进行动态编译,创建着色器的过程如下:
// 顶点着色器代码
const char* vertexShaderSource = "#version 400 core\n"
"layout (location = 0) in vec3 aPos;\n"
"void main(){\n"
" gl_Position = vec4(aPos.x, aPos.y, aPos.z, 1.0);\n"
"}\0";
// 创建顶点着色器
unsigned int vertexShader = glCreateShader(GL_VERTEX_SHADER);
// 将顶点着色器代码附加到顶点着色器上并编译它
glShaderSource(vertexShader, 1, &vertexShaderSource, NULL);// 绑定
glCompileShader(vertexShader);// 编译
创建片段着色器
创建片段着色器的过程与顶点着色器类似,过程如下:
// 片段着色器代码
const char* fragmentShaderSource = "#version 400 core\n"
"out vec4 FragColor;\n"
"void main(){\n"
" FragColor = vec4(1.0f, 0.5f, 0.2f, 1.0f);\n"
"}\0";
// 创建片段着色器
unsigned int fragmentShader = glCreateShader(GL_FRAGMENT_SHADER);
// 将片段着色器代码附加到片段着色器上并编译它
glShaderSource(fragmentShader, 1, &fragmentShaderSource, NULL);// 绑定
glCompileShader(fragmentShader);// 编译
着色器的错误提示输出方法
因为我们的着色器语言是使用字符串绑定到着色器上进行动态编译的,所以当着色器语言出现编译错误时,我们的编译器不会给出任何的提示,但是我们可以通过以下方式将错误信息输出出来:
int success; // 判断着色器编译是否成功
char infoLog[512];// 错误信息字符串
glGetShaderiv(vertexShader, GL_COMPILE_STATUS, &success);
if(!success){
glGetShaderInfoLog(vertexShader, 512, NULL, infoLog);
std::cout << "ERROR::SHADER:\n" << infoLog << std::endl;
}
VAO和VBO
简单来说,VBO就是显存中存储的每一个顶点的数据信息,包括顶点坐标和颜色,而VAO是用来存放VOB信息和EBO信息的集合,而EBO我们后面再讨论,本例中用不到
而生成和绑定一个VBO的方式如下:
// 三角形的顶点位置
float vertices[] = {
-0.5f, -0.5f, 0.0f,
0.5f, -0.5f, 0.0f,
0.0f, 0.5f, 0.0f
};
// 生成一个VBO
unsigned int VBO;
glGenBuffers(1, &VBO);
// 绑定VBO
glBindBuffer(GL_ARRAY_BUFFER, VBO);
// 将顶点数据复制到缓冲内存中
/*其中,glBufferData()的最后一个参数表示:
*GL_STATIC_DRAW:数据不会或几乎不会改变
*GL_DYNAMTC_DRAW:数据会改变很多
*GL_STREAM_DRAW:数据在每次绘制时都会改变
*/
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
生成和绑定一个VAO的方式如下:
// 生成一个VAO
unsigned int VAO;
glGenVertexArrays(1, &VAO);
// 绑定VAO
glBindVertexArray(VAO);
// 设置顶点属性指针
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(float), (void*)0);
glEnableVertexAttribArray(0);
使用着色器对象和VAO绘制三角形
我们现在有了着色器和VAO,我们需要使用它们绘制我们的三角形,所以我们需要创建一个着色器对象来绑定我们的着色器,再使用VAO数据来绘制出我们的三角形,代码如下:
// 创建一个着色器对象
unsigned int shaderProgram = glCreateProgram();;
// 将顶点着色器和片段着色器链接到着色器对象上
glAttachShader(shaderProgram, vertexShader);
glAttachShader(shaderProgram, fragmentShader);
glLinkProgram(shaderProgram);
// 渲染
while (!glfwWindowShouldClose(window)) {
// 使用着色器对象和VAO绘制三角形
glUseProgram(shaderProgram);
glBindVertexArray(VAO);
glDrawArrays(GL_TRIANGLES, 0, 3); // 绘制三角形
// 检查并调用事件
glfwSwapBuffers(window);
// 交换缓冲区域
glfwPollEvents();
}
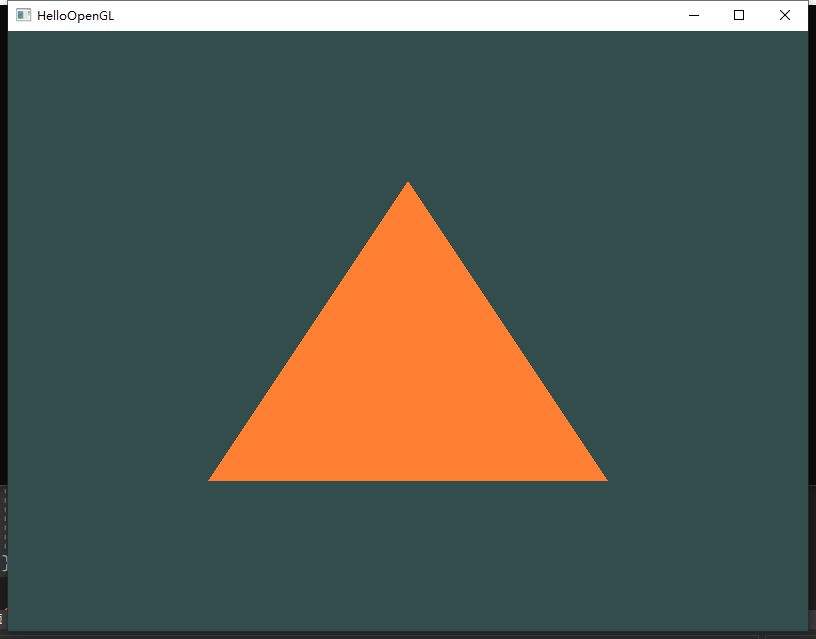
输出结果如下图:

本例完整代码如下:
#include "glad/glad.h"
#include "GLFW/glfw3.h"
#include "iostream"
using namespace std;
// 函数的声明
void framebuffer_size_callback(GLFWwindow* window, int width, int height);
void processInput(GLFWwindow* window);
// 顶点着色器代码
const char* vertexShaderSource = "#version 400 core\n"
"layout (location = 0) in vec3 aPos;\n"
"void main(){\n"
" gl_Position = vec4(aPos.x, aPos.y, aPos.z, 1.0);\n"
"}\0";
// 片段着色器代码
const char* fragmentShaderSource = "#version 400 core\n"
"out vec4 FragColor;\n"
"void main(){\n"
" FragColor = vec4(1.0f, 0.5f, 0.2f, 1.0f);\n"
"}\0";
int main() {
// 初始化GLFW
glfwInit();
// 设置OpenGL版本号为4.0
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 4);
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 0);
// 配置GLFW
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);
// 使用GLFW创建窗口,传入的参数为窗口的长宽,字符串为这个窗口的名字
GLFWwindow* window = glfwCreateWindow(800, 600, "HelloOpenGL", NULL, NULL);
if (window == NULL) {
cout << "Failed to create GLFW window" << endl;
glfwTerminate();
return -1;
}
// 使用上下文初始化窗口
glfwMakeContextCurrent(window);
// 初始化GLAD
if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress)) {
cout << "Failed to initialize GLAD" << endl;
return -1;
}
// 设置渲染窗口,前两个参数为渲染窗口的初始点,后两个参数为渲染窗口的宽高
glViewport(0, 0, 800, 600);
// 绑定函数当窗口大小发生变化时重新设置渲染窗口大小
glfwSetFramebufferSizeCallback(window, framebuffer_size_callback);
// 创建顶点着色器
unsigned int vertexShader = glCreateShader(GL_VERTEX_SHADER);
// 将顶点着色器代码附加到顶点着色器上并编译它
glShaderSource(vertexShader, 1, &vertexShaderSource, NULL);// 绑定
glCompileShader(vertexShader);// 编译
// 创建片段着色器
unsigned int fragmentShader = glCreateShader(GL_FRAGMENT_SHADER);
// 将片段着色器代码附加到片段着色器上并编译它
glShaderSource(fragmentShader, 1, &fragmentShaderSource, NULL);// 绑定
glCompileShader(fragmentShader);// 编译
// 创建一个着色器对象
unsigned int shaderProgram = glCreateProgram();;
// 将顶点着色器和片段着色器链接到着色器对象上
glAttachShader(shaderProgram, vertexShader);
glAttachShader(shaderProgram, fragmentShader);
glLinkProgram(shaderProgram);
// 三角形的顶点位置
float vertices[] = {
-0.5f, -0.5f, 0.0f,
0.5f, -0.5f, 0.0f,
0.0f, 0.5f, 0.0f
};
// 生成一个VBO
unsigned int VBO;
glGenBuffers(1, &VBO);
// 绑定VBO
glBindBuffer(GL_ARRAY_BUFFER, VBO);
// 将顶点数据复制到缓冲内存中
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
// 生成一个VAO
unsigned int VAO;
glGenVertexArrays(1, &VAO);
// 绑定VAO
glBindVertexArray(VAO);
// 设置顶点属性指针
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(float), (void*)0);
glEnableVertexAttribArray(0);
// 渲染
while (!glfwWindowShouldClose(window)) {
// 绑定输入设置
processInput(window);
// 设置颜色
glClearColor(0.2f, 0.3f, 0.3f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT);
// 使用着色器对象和VAO绘制三角形
glUseProgram(shaderProgram);
glBindVertexArray(VAO);
glDrawArrays(GL_TRIANGLES, 0, 3); // 绘制三角形
// 检查并调用事件
glfwSwapBuffers(window);
// 交换缓冲区域
glfwPollEvents();
}
glfwTerminate();
return 0;
}
// 修改渲染窗口大小函数
void framebuffer_size_callback(GLFWwindow* window, int width, int height) {
glViewport(0, 0, width, height);
}
// 配置输入相关函数
void processInput(GLFWwindow* window) {
if (glfwGetKey(window, GLFW_KEY_ESCAPE) == GLFW_PRESS)
glfwSetWindowShouldClose(window, true);
}
